レイアウト・デザイン設定 - 個別デザイン設定
基本操作

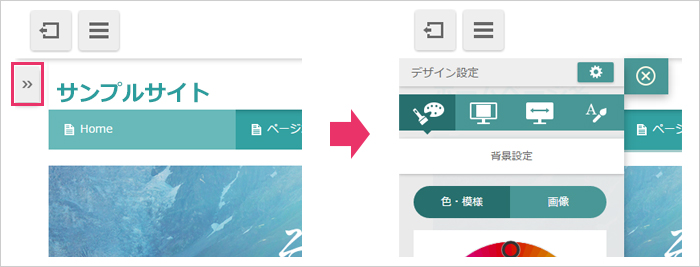
編集画面の左側の「>>」をクリックすると、デザイン設定画面が表示されます。

 背景設定: サイト全体の背景デザインを設定できます。詳細はこちら
背景設定: サイト全体の背景デザインを設定できます。詳細はこちら その他背景設定: ヘッダー、フッター、インナー背景デザインを設定できます。詳細はこちら
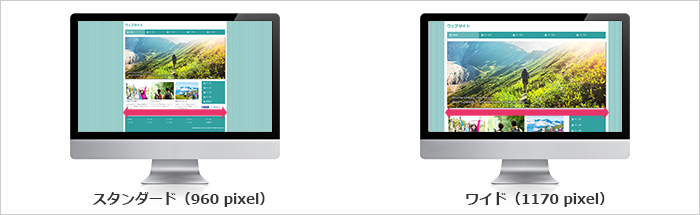
その他背景設定: ヘッダー、フッター、インナー背景デザインを設定できます。詳細はこちら サイト幅設定(パソコン): サイト幅を設定できます。詳細はこちら
サイト幅設定(パソコン): サイト幅を設定できます。詳細はこちら カラー設定:テキストカラーや表組みの色を個別に設定できます。詳細はこちら
カラー設定:テキストカラーや表組みの色を個別に設定できます。詳細はこちら 既存デザイン参照:既定デザインとして登録した内容をこちらから参照することができます。
既存デザイン参照:既定デザインとして登録した内容をこちらから参照することができます。 閉じる:デザイン設定画面を閉じます。
閉じる:デザイン設定画面を閉じます。
※デザイン設定画面を開いている時は、デザイン設定以外の操作を行うことはできません。
編集デザイン適用方法

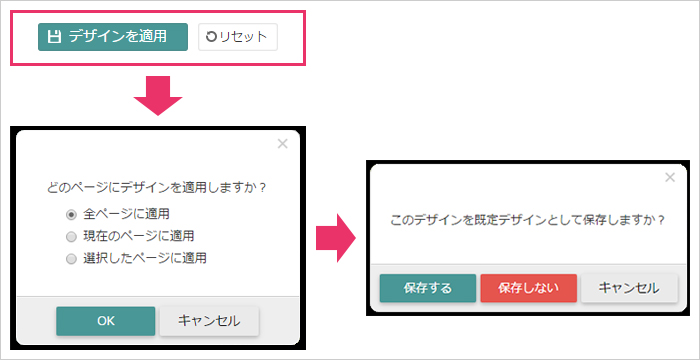
編集したデザインを適用する場合は、デザイン設定画面下の「デザインを適用」を選択してください。
また、適用するデザインをどのページに設定するか、選択することができます。
既定デザインとして保存
デザイン決定後、「既定デザイン」としてデザインを保存することが可能です。
編集後、既定デザインに戻したい場合は、「リセット」を選択すると既定デザインに登録されている内容に戻すことができます。
※既定デザインには1セットしかデザインを登録することができませんのでご注意ください。
背景設定
色

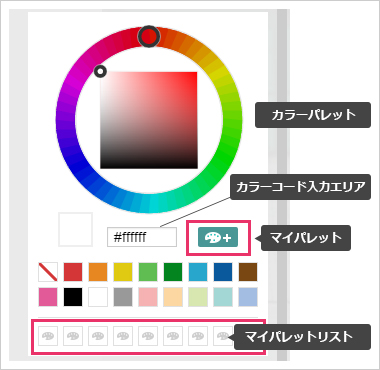
カラーチャート
カラーチャート内のグレーの丸を動かしてお好きな色を選択できます。グレーの円の中に表示されている色が選択カラーになります。
カラーコード入力
6ケタの16進数カラーコードを入力して、色を設定できます。
※先頭に必ず#を入力してください。
マイパレット
作成した色を9色まで保存することができます。マイパレットボタンをクリックすると、マイパレットリストエリアに選択した色が表示されます。
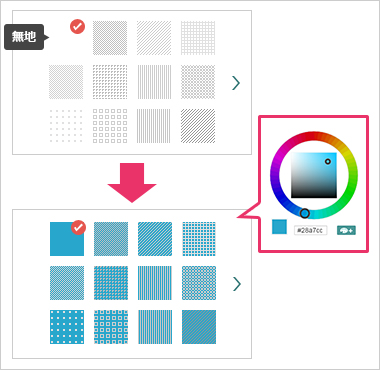
模様

約100種類の模様から選択できます。
一部の模様は「色」と連携しています。
色を選択すると、模様の選択リストに色が反映されます。
画像

画像はライブラリから選択 または お好きな画像をアップロードすることができます。
選択された画像は、選択エリアの下に表示されます。
画像の配置設定
フルスクリーン:背景画像をブラウザのサイズに合わせて画面いっぱいに表示します。(画像の縦横比は維持)
タイル:元のサイズの背景画像を、繰り返し表示することにより、ブラウザのサイズに合わせて画面いっぱいになるように表示します。
等倍:設定した画像を拡大または縮小せずに、元のサイズのまま表示します。
スクロール固定:ONにするとスクロールをしても背景画像は固定されるようになります。
設定画像削除
画像の設定を削除する際は、画像エリア右上の「×」ボタンをクリックしてください。
その他背景設定

その他背景設定では、ヘッダーエリア、フッターエリア、インナーエリアの設定ができます。
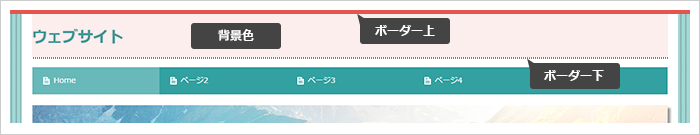
ヘッダー背景

「ヘッダー背景編集」より、「背景色」、「ボーダー上」、「ボーダー下」の設定ができます。
背景色
背景色は「色」と「透明度」の設定をすることができます。
ボーダー上
「表示する」を選択すると、ヘッダーエリアの上にボーダーが表示されます。
ボーダーのスタイルは、「実線」「点線」「二重線」から選択できます。
「太さ」は1px~10pxまで選択できます。
ボーダー下
「表示する」を選択すると、ヘッダーエリアの下にボーダーが表示されます。
ボーダーのスタイルは、「実線」「点線」「二重線」から選択できます。
「太さ」は1px~10pxまで選択できます。
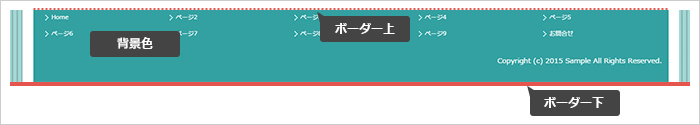
フッター背景

「フッター背景編集」より、「背景色」、「ボーダー上」、「ボーダー下」の設定ができます。
背景色
背景色は「色」と「透明度」の設定をすることができます。
ボーダー上
「表示する」を選択すると、フッターエリアの上にボーダーが表示されます。
ボーダーのスタイルは、「実線」「点線」「二重線」から選択できます。
「太さ」は1px~10pxまで選択できます。
ボーダー下
「表示する」を選択すると、フッターエリアの下にボーダーが表示されます。
ボーダーのスタイルは、「実線」「点線」「二重線」から選択できます。
「太さ」は1px~10pxまで選択できます。
インナー背景

「あり」を選択すると、「色」と「透明度」の設定をすることができます。
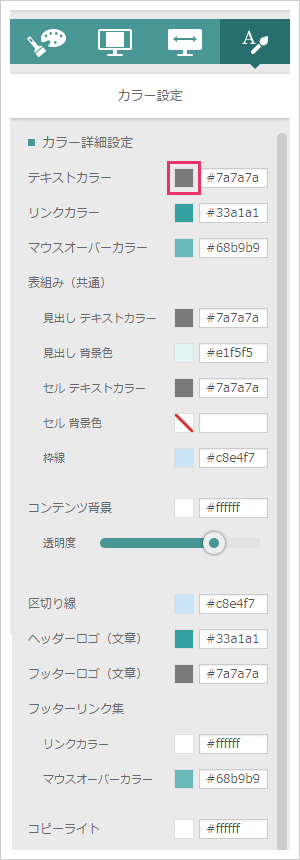
カラー設定

カラー設定では、テキストや表組みなどのカラー設定が行えます。
各カラーの設定は、直接テキストボックスにカラーコードを入力、またはカラーコード左横の色をクリックして、カラーチャート画面からカラーを選択することができます。
※ 先頭に必ず#を入力してください。
※ ウィジウィグエディタから個別に設定しているカラーには、反映されません。
※ お問合せフォームの表組みは、お問合せページ内のデザイン設定から行えます。